これからのホームページ作成はAdobe XDで行ったほうが良い理由
「ホームページ作成やwebデザインにAdobe XDを使ってみたいけど、どんな特徴があるのか分からない」といった方に向けて、実際にホームページ作成にAdobe XDを利用しているWebデザイナーが、XDのメリットについてお伝えします。
Webデザインに「Adobe XD」を使い始めて間もないのですが、体感で3倍近く生産スピードがアップしました。これまでWebデザインの主流だったPhotoshopとは完全におさらばな状態です。
Adobe XDとは
まず初めにAdobe XDについてご紹介いたします。公式サイトではこう書かれています。
ワイヤーフレーム、アニメーション、プロトタイプ、
共同作業などの機能がすべてひとつのUI/UXデザインツールに統合されています。
これだけでは少々分かりにくいので、特徴や機能についてざっくりと紹介していきます。
Adobe XDだけでは、ホームぺージの作成はできません
まず初めに、Adobe XDだけではホームぺージを制作から公開まで行うことはできません。
Adobe XDは、あくまで「ホームページのワイヤーフレームと、デザイン制作を行う」ツールで、制作に必要なコーディング作業などは、別途行う必要があります。
Adobe XDの特徴

Adobe XDの特徴は大きく分けて3つと考えています。
「簡単」「軽い」「速い」です。
なんだか牛丼のキャッチコピーみたいですが、一つずつ解説していきます。
1.驚くほど簡単な操作性
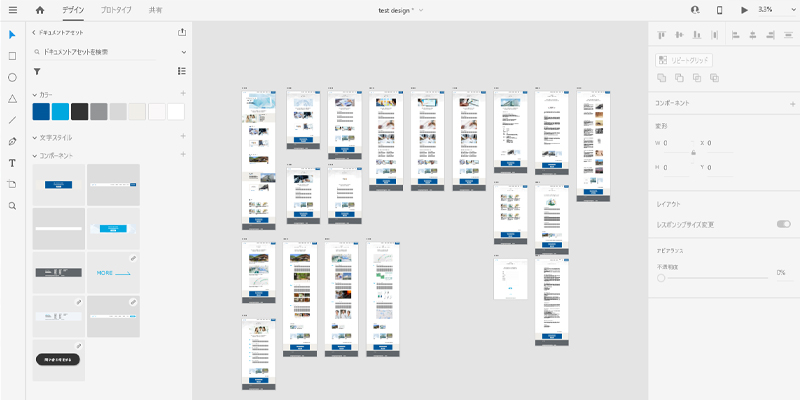
Adobe XDは環境設定が存在しないほど、簡略化されたメニューが特徴です。
シンプルながらもWebデザインに必要な機能は備わっており、誰でも直感的に操作することが可能です。パワーポイントに近い操作感で、Adobe製品を使い慣れていない人でも簡単に操作ができます。
2.軽さは正義
Adobe XDは1500枚ものアートボードを生成しても、60fpsで動くと言われており、どんなに画像やページを追加しても、快適に作業することができます。
フォトショップやイラストレーターなどの作業量が増えるにつれて感じる重さをAdobe XDでは全く感じることはありません。
3.すぐにデザインを試せる
Adobe XDは「思考と同じスピードでデザインを実現する」ことができます。例えば、打ち合わせ中に出たアイデアをその場でカタチにして試すということがAdobe XDでは可能になります。
プロトタイピングを短いスパンで繰り返すことは、デザインのクオリティを上げるうえで非常に大切な考え方です。それを容易に実行できるツールがAdobe XDと言えるでしょう。
Adobe XDがホームページ作成に向いている理由

Designed by stories / Freepik
Adobe XDの使いやすさについては、理解していただけたかと思います。
ここからは実際のWebデザインで、Adobe XDがどのように活躍するのか。具体的な作業工程なども取り上げながら説明していきたいと思います。
設計からデザイン制作をワンストップに
特徴の1つにホームページ作成の工程を包括的にこなせることが挙げられます。Adobe XDでは、設計からデザインに落とし込むまでの作業がワンストップで行えます。
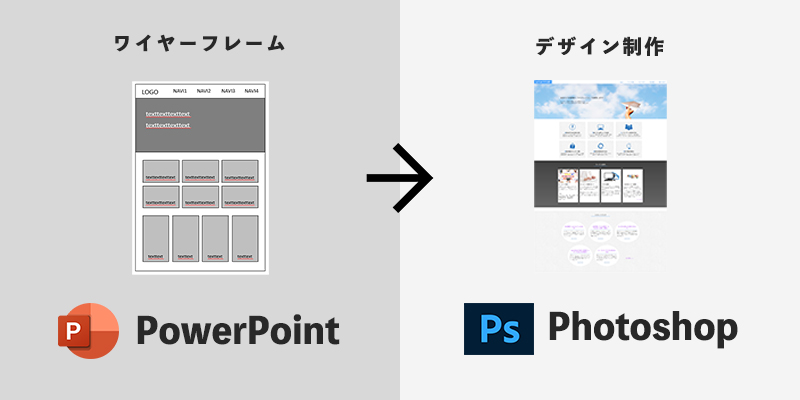
従来までのWeb制作

従来のWeb制作では、ワイヤーフレームとデザイン制作をそれぞれ別のツールで作成する場合が殆どでした。
私もAdobe XDを使い始める前は、ワイヤーフレームをパワーポイントで作成し、それを元にフォトショップを使って本格的なデザインを造り上げるという作業工程でした。
いずれもWeb制作専用のツールではないため、どうしても作業時間が掛かったり、使いにくいと感じる場面が多かったのです。
これからはAdobe XD一つで
Adobe XDではワイヤーフレームからデザイン制作をする一連の流れをワンストップで行うことができます。
これにより、ワイヤーフレームの構想を漏れなくデザインに反映することができ、作業工数を大幅に削減することができるのです。
共有機能による制作クオリティの向上
Adobe XDには誰でも制作の進捗を確認することができる共有機能があります。
これまでの制作現場に良くあった「プロジェクトが終盤に差し掛かったタイミングでフィードバックが盛んになり、後戻りができなくなるという状態」を防ぐことができます。
終盤に差し掛かったタイミングでフィードバックが増えるのは、制作の早期段階で十分なフィードバックが得られていないことに原因があります。
Adobe XDではワイヤーフレーム、デザインカンプ、本番デザイン、どのタイミングでも簡単に共有ができるため、このような制作側とクライアント側の認識のズレを無くすことができるのです。
デザインシステムを実現する

デザインシステムを定めることで、統一されたブランドイメージを形成することができます。
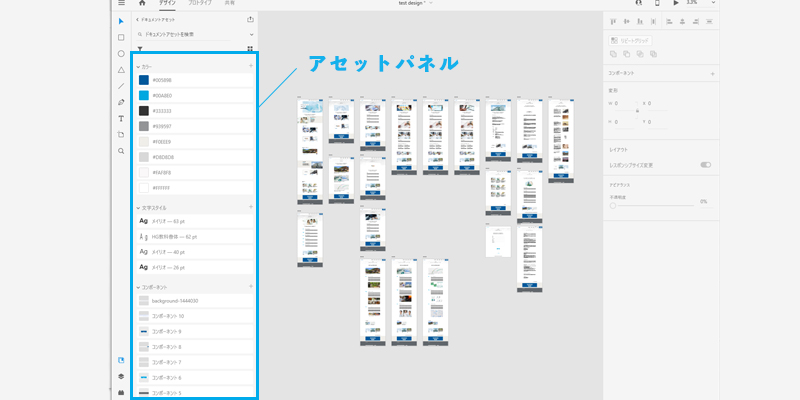
Webデザインを形成するカラーやアイコン、文字スタイル、コンポ―ネント等はAdobe XDの『アセットパネル』という素材置き場に格納することができます。
このアセットパネルがデザインシステムの実現と、作業スピードの向上を実現してくれるのです。
ホームページ作成を加速させるAdobe XD
私の体感ではありますが、AdobeXDにしたことで作業スピードが3倍ほど向上しました。
Adobe XDはデザイナーに最適化されたツールです。故に、ホームページ作成のクオリティとスピードを劇的に向上させたと言えるでしょう。
まとめ
これまでに紹介した特徴や機能はAdobe XDのほんの一部に過ぎませんが、十分にその魅力については伝わったかと思います。まだAdobe XDを使われていない方は、圧倒的な作業効率の向上を体感してみてはいかがでしょうか。
Web制作ならアズシエルにご相談ください。
Web制作パートナーとしてサイトの企画からデザイン、運用まで支援します!Webサイト制作についてはこちらからサービスをご確認ください!

この記事をSNSでシェアする!