Figmaがホームページ制作でおすすめな理由
世界一使いたいデザインツールと呼ばれるFigma。
これまでAdobe XDやPhotoshopを使ってホームページやデザインを制作してきた私も、今ではFigmaがデザインツールの中心となっています。
世界中に多くの熱狂的なユーザーを持つFigmaですが、なぜFigmaはここまで人気のデザインツールとなったのでしょうか。
今回は、これからFigmaを使ってみたいと考えている方にむけて、Figmaの特徴と、ホームページ制作でFigmaをおすすめする理由についてご紹介していきたいと思います。
Figmaとは

Figmaとは、ブラウザベースのコラボレーション・デザインツールです。
インターネットが繋がっていれば、ブラウザから直ぐに利用することができ、ワイヤーフレーム、プロトタイプ、ホームページ、アプリ、グラフィックデザイン、プレゼン資料、など様々なデザインを作成することができます。
Figmaの特徴
それでは、Figmaの一体何がスゴいのか?
具体的なFigmaの特徴について紹介していきたいと思います。
特徴1:無料で使える
Figmaには無料プランと有料プランが用意されていますが、無料プランですべてのデザイン機能を利用することができます。
チームで共同開発をしたり、プロジェクトの管理をする必要がある場合は、有料版が必要になりますが、それが必要なければ、デザイン機能のすべてを無料版で利用することができます。
Figmaとよく比較されるAdobe XDが有料であることを考えると、無料で使えるというのはFigma最大の特徴といえるでしょう。
特徴2:ブラウザで動く
Figmaはブラウザで動くため、インターネット環境さえあれば、どこでも簡単にデザインを行うことができます。ブラウザでもサクサク動くため、ソフトウェアと遜色ないくらいの操作間で利用できます。
Mac、Windows、環境などを気にする必要なく、クラウドへのデータ保存や、バージョン管理機能により、複雑になりがちなデザインデータのファイル管理からも解放されます。
特徴3:共同編集ができる
Figmaはデザインをリアルタイムで共同編集することができます。
画面には共同作業者のカーソルが表示され、オブジェクトを動かしたり、チャット機能でコミュニケーションをとることができます。
Adobe XDをはじめとしたデザインツールでも、Figmaの後を追うような形で共同編集機能が追加されています。
特徴4:プラグインが豊富
デザインツールとして非常に使いやすいFigmaですが、プラグインを追加することで更に便利なツールへと進化します。
プラグインとは、簡単に言えば「拡張機能」のようなものです。
画像やイラスト、アイコンなどを追加するデザイン制作の際に役立つプラグインや、作業効率や表現の幅を広げるプラグインなど、多種多様なプラグインがあります。
ホームページ制作でFigmaをおすすめする理由
こここからはホームページ制作において、なぜFigmaがおすすめなのか具体的な理由についてご紹介します。
ホームページ制作でFigmaをおすすめする理由は、「ホームページ制作のデザイン工程の殆どをFigmaひとつで完結させることができるから」です。
ホームページ制作にFigmaをおすすめする具体的な理由は、下記の4つになります。
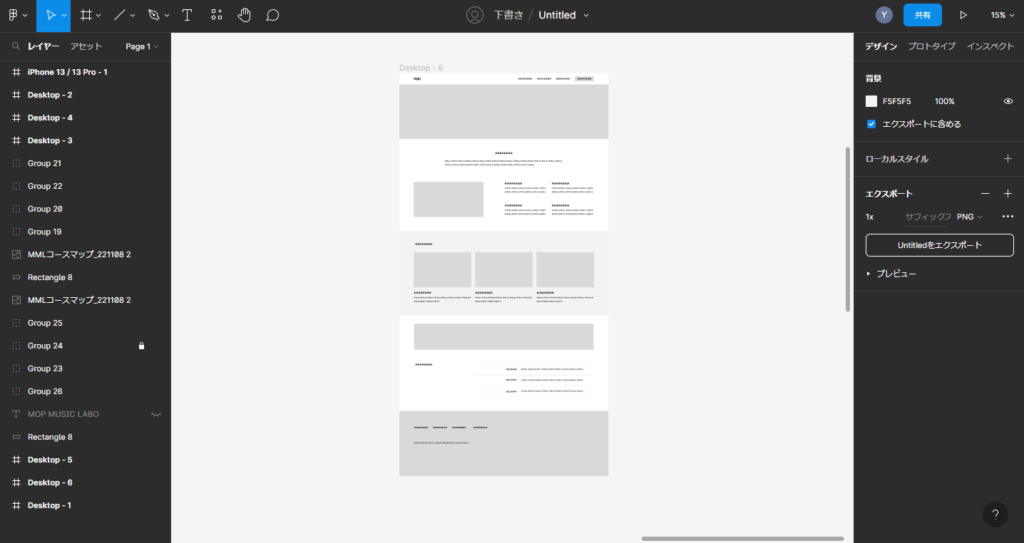
理由1:ワイヤーフレームの作成ができる

ホームページ制作でFigmaをおすすめする1つ目の理由は、ワイヤーフレームの作成ができるからです。
ワイヤーフレームとは、ホームページの設計図のようなものです。
メニュー、メインビジュアル、コンテンツの配置、画像、テキストをどこに配置するのか決定するのに役立ちます。
ワイヤーフレームはホームページをデザインする際の下書きのようなもので、Figmaは、このワイヤーフレームを簡単に作成することができます。
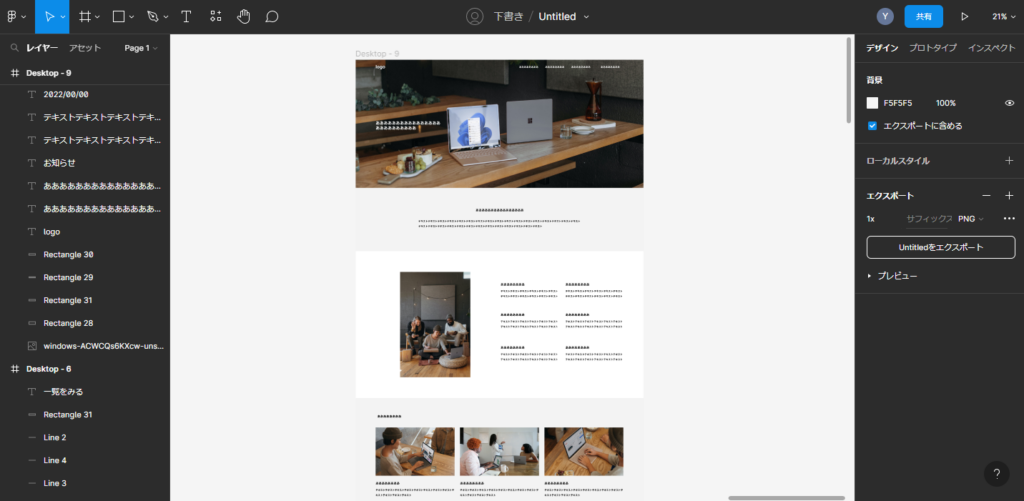
理由2:モックアップの作成ができる

ホームページ制作でFigmaをおすすめする2つ目の理由は、モックアップの作成ができるからです。
モックアップとは、実際のホームページに限りなく近いデザインのことを言います。
Figmaでは、作成したワイヤーフレームをそのままモックアップとして作成することができます。
ワイヤーフレームで作成した骨組みを元に、色、写真、フォント、装飾などを加え、ビジュアルデザインを構築していきます。
写真の切り抜きから、エフェクト、バナー作成まで、簡単なデザインであればPhotoshopやIllustratorを使うことなく、Figmaのみで完結することができます。
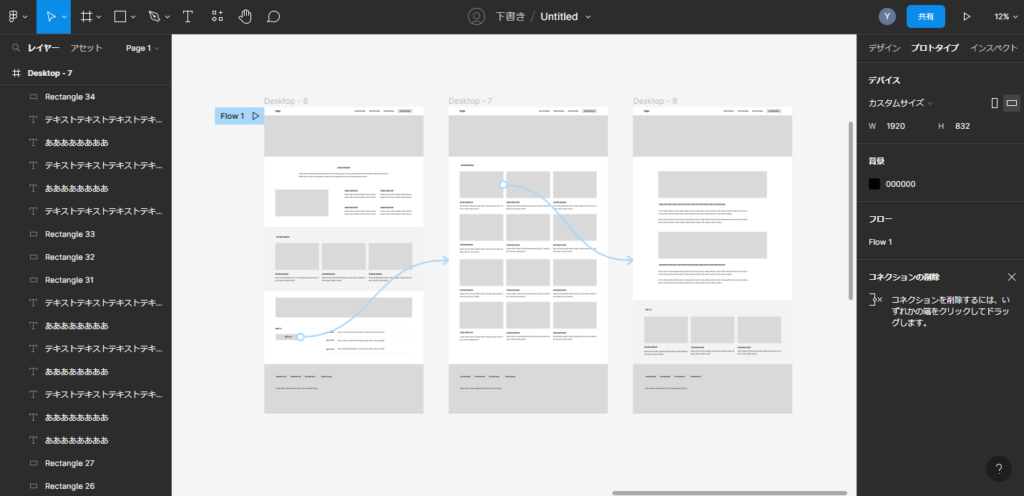
理由3:プロトタイプの作成ができる。

ホームページ制作でFigmaをおすすめする3つ目の理由は、プロトタイプの作成ができるからです。
プロトタイプとは、主に関係者やクライアントとの確認作業で活用され、問題点の発見や、ホームページの全体イメージを共有するのに役立ちます。
Figmaでは、クリックする要素と遷移先のページを紐づけるだけで、簡単にプロトタイプを作成することができます。
アニメーションを加えたりすることもできるため、本物に近いクオリティで操作感や動作を確認することができます。
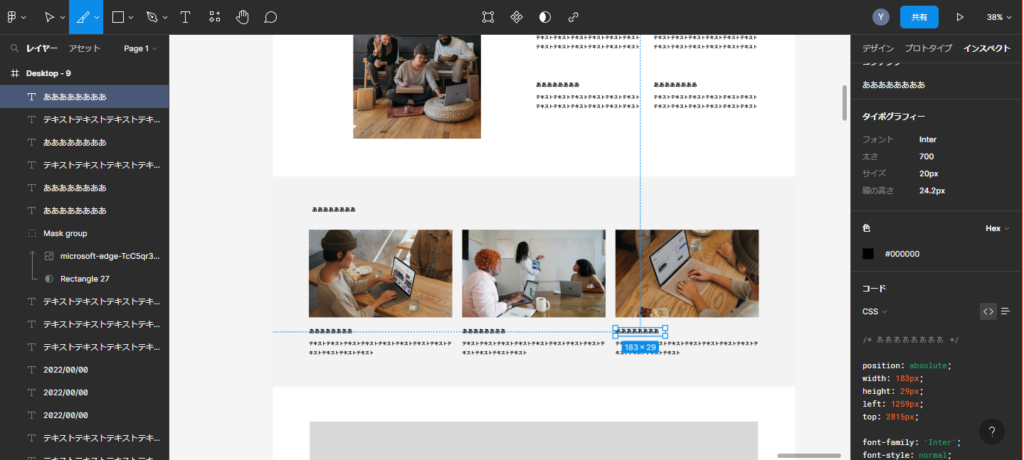
理由4:正確なコーディングができる

ホームページ制作でFigmaをおすすめする4つ目の理由は、正確なコーディングができるからです。
Figmaはデザインだけでなく、コーディングを行う際にも活用することができます。
インスペクト機能を活用すれば、サイズや余白や色を確認することができるため、デザイン通りにコーディングを行うことができるのです。
デザインに使われている画像やイラストも簡単にエクスポートすることができるため、Figmaのデザインデータ一つで、ホームページを制作することもできます。
まとめ:ユーザーに寄り添ったデザインツールFigmaの今後
いかがだったでしょうか。
Figmaを利用すれば、デザイン制作の大まかな工程はカバーすることができます。
デザインだけではなく、デザイン後の実装フェーズでも活用することができるため、Figmaはデザイナーやエンジニアなどのユーザーに寄り添ったツールと言えるでしょう。
まだFigmaを利用していない方は、ぜひ一度利用してみてはいかがでしょうか。
Web制作ならアズシエルにご相談ください。
Web制作パートナーとしてサイトの企画からデザイン、運用まで支援します!Webサイト制作についてはこちらからサービスをご確認ください!

この記事をSNSでシェアする!