
ホームページは極力シンプルにした方が良い理由
突然ですが、less is more(レス イズ モア)という言葉を聞いたことがあるでしょうか。
これは「少ない方が豊かである」を意味する言葉で、近代建築三大巨匠のひとりローエが遺した言葉と言われています。
デザイン業界や建築業界には古くから言われている言葉であり、デザインに言い換えるなら「デザインはシンプルな方が良い」ということです。最近流行りのミニマリズムの精神も、このless is moreからきているのでしょう。
シンプルなものは良いとされる世の中

シンプルが良いとされる裏付けとして、身近にある良いとされている商品やサービスを想像してみましょう。
ユニクロ、無印良品、Apple、Twitterの140文字制限、Instagramの画像投稿、世の中で良いとされている製品やサービスはどれもシンプルなものではないでしょうか。
ホームぺージをシンプルにする5つのメリット
レイアウト、コンテンツ、利用体験にいたるまで、ホームぺージはシンプルな方が良いです。
ホームぺージをシンプルにすること、下記のような効果が得られます。
- 見やすく、読みやすくすることができる
- 商品やサービスを際立たせることができる
- 洗練されたイメージを与えることができる
- ユーザーが迷うことなく目的にたどり着ける
- 選択肢をシンプルにすることで確率があがる
1.見やすく、読みやすくすることができる

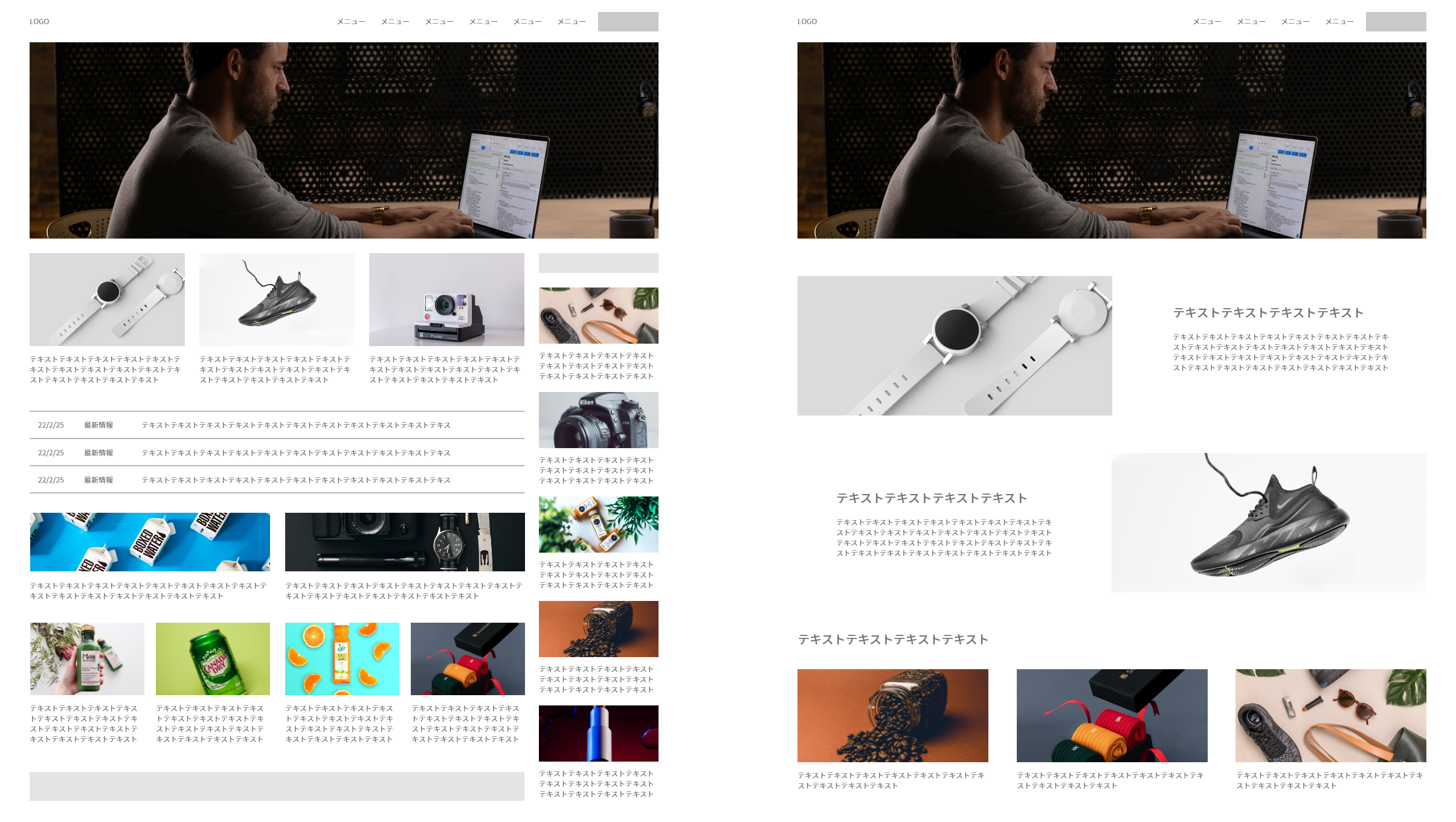
左は、複雑で情報が詰め込まれたデザイン。右は、シンプルでスッキリとしたデザイン。
どちらが見やすく、読みやすいかと聞かれると、殆どの人が右と答えるでしょう。
左は、目線が定まらないのに対し、右のデザインは一つ一つのコンテンツを流れるように読むことでができます。
シンプルなデザインは、見やすく読みやすいホームぺージを作成することができるのです。
2.商品やサービスを際立たせることができる
ネガティブスペースと呼ばれるデザイン手法があります。ネガティブスペースとは、分かりやすく言うと「余白」のことです。
ネガティブスペースは、シンプルなホームページでは必ず意識されているテクニックの一つです。
余白を意図的に取ることで、テキストや画像にインパクトを与えたり、情報を読みやすくすることができます。
3.洗練されたイメージを与えることができる
シンプルは洗練されたイメージを商品やサービスに与えることができます。
洗練されたイメージというのは、シンプルと意味が似ており、一般的には無駄な色や装飾がなく、上品なイメージのことを洗練されたイメージと呼びます。
「センスがいい、洗練されている」と直感的に感じるデザインは、シンプルであることが多いです。
4.ユーザーが迷うことなく目的にたどり着ける
ホームページのレイアウトをシンプルにすることで、ユーザーを目的へ導くことができます。
YahooとGoogleの検索ページを例に説明します。
Yahooの場合

YahooのTopページにどのような印象を持ちますか?
検索ページ以外の情報が目に入ってくるのではないでしょうか。
YahooのTOPページはポータルサイトの役割もあるため、様々な情報が掲載されています。
Yahooニュースを見れば、ホットなニュースを知ることができるかもしれませんが、検索だけしたいユーザーからするとノイズが多く、シンプルなサイトとは言えません。
(検索をするためにページに来たものの、気になるトピックに目が行ってしまいます。)
検索行動のみを目的としたページにするなら、Yahooのようなさまざまな情報が掲載されたポータルサイトにするべきではないでしょう。
Googleの場合

一方、Googleの検索ページはこれ以上削るモノがない完璧なまでにシンプルなページです。
一目で検索をするページだということが分かり、ユーザーは他に気を取られることなく、迷わず検索行動を起こすでしょう。
このように、ホームページのレイアウトや情報をシンプルにすることで、検索したいというユーザーを目的まで導くことができるのです。
5.選択肢をシンプルにすることで確率が上がる

選択肢もシンプル化の対象になります。
商品を購入してもらいたい場合や、サービスを利用してもらいたい場合に、選択肢をシンプルにした方が購入率が上がるという「ジャムの法則」をご存じでしょうか。
ジャムの法則とは、選択肢を少なくすることは販売にとって良いことであり、選択肢が少ないと、売上が向上する可能性があることを説明したものです。
実際にジャムの法則を表した実験があります。
・6種類のジャムを並べた売場A
・24種類のジャムを並べた売場B
どちらの売れ行きが良かったのか調べるというもので、6種類のジャムを並べた売場Aのほうがよく売れたという実験です。選択肢が多すぎると、選ぶという行動自体がハードルになってしまうため、24種類のジャムより、6種類のジャムのが売れ行きが良かったのです。
ホームページデザインもジャムの法則と同じことが言えるでしょう。複数の選択肢がある場合は、可能な限り絞り、レイアウトや要素が連続し続けないようにすることが大切です。
シンプルなホームページを作成するときに意識したいこと

シンプルさの重要性が理解できたところで、ここからは、シンプルなホームページを実現するための、実践的な3つのポイントを紹介したいと思います。
シンプルなホームページを実現するためのポイントは下記の3つです。
・無駄を削ぎ落す
・装飾的なデザインを無くす
・採用した要素すべてに意味を持たせる
ひとつずつ説明していきます。
1.無駄を削ぎ落す
シンプルなホームページにするためには重要な機能やメッセージを除き、そうでない箇所を可能な限り削ることです。
この時に要素を削ぎすぎて、中身がなくなってしまわないように注意する必要があります。
重要な部分を広げつつ、関連性の低い要素を無くしていくイメージです。
2.装飾的なデザインを無くす
一般的なホームページの目的は、商品を知ってもらったり、コンテンツを読んでもらったり、
問い合わせをしてもらうことにあります。
それら目的を達成するために、デザインが目立ちすぎないようにします。
言わば、デザインは空気のような存在です。
3.採用した要素すべてに意味を持たせる
採用した要素のすべてに意味を持たせます。
デザイン要素のすべてをクライアントの前で説明する必要があり、説明できない要素に関しては不要であると言えるでしょう。なんとなくや、見た目がかっこいいといった理由の要素は採用しないのが、シンプルなホームページ作りには大切です。
超シンプルなホームページの紹介
それでは無駄な要素を削ぎ落した超シンプルなホームページを幾つか紹介したいと思います。
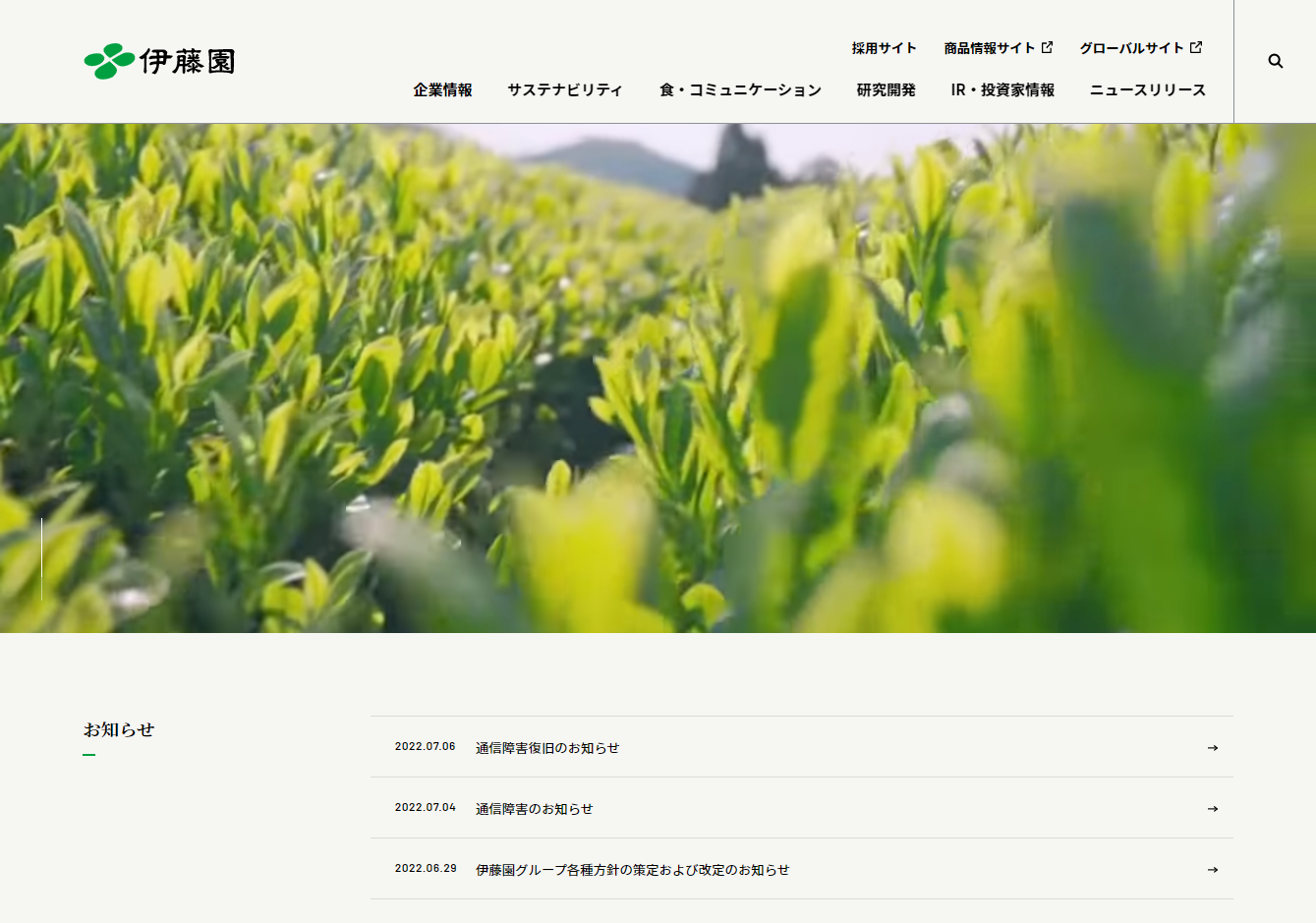
伊藤園コーポレートサイト

参考:https://www.itoen.co.jp/
伊藤園のコーポレートサイトは、不要な情報をできるだけ排除した見やすいホームページになっています。
画面に表示される情報は最小限に抑えつつ、欲しい情報がどこにあるのかが分かるシンプルなナビゲーション、UI設計になっています。
G: LINEリンナイの商品ページ

製造メーカーリンナイのキッチン紹介ページ。
キッチンのコンセプトとマッチしたホームページで、必要最小限の構成要素で作られています。
Square

TOPページで商品の紹介をしているため、情報量としては多いのですが、シンプルなデザインのため、スッと情報が入ってきます。
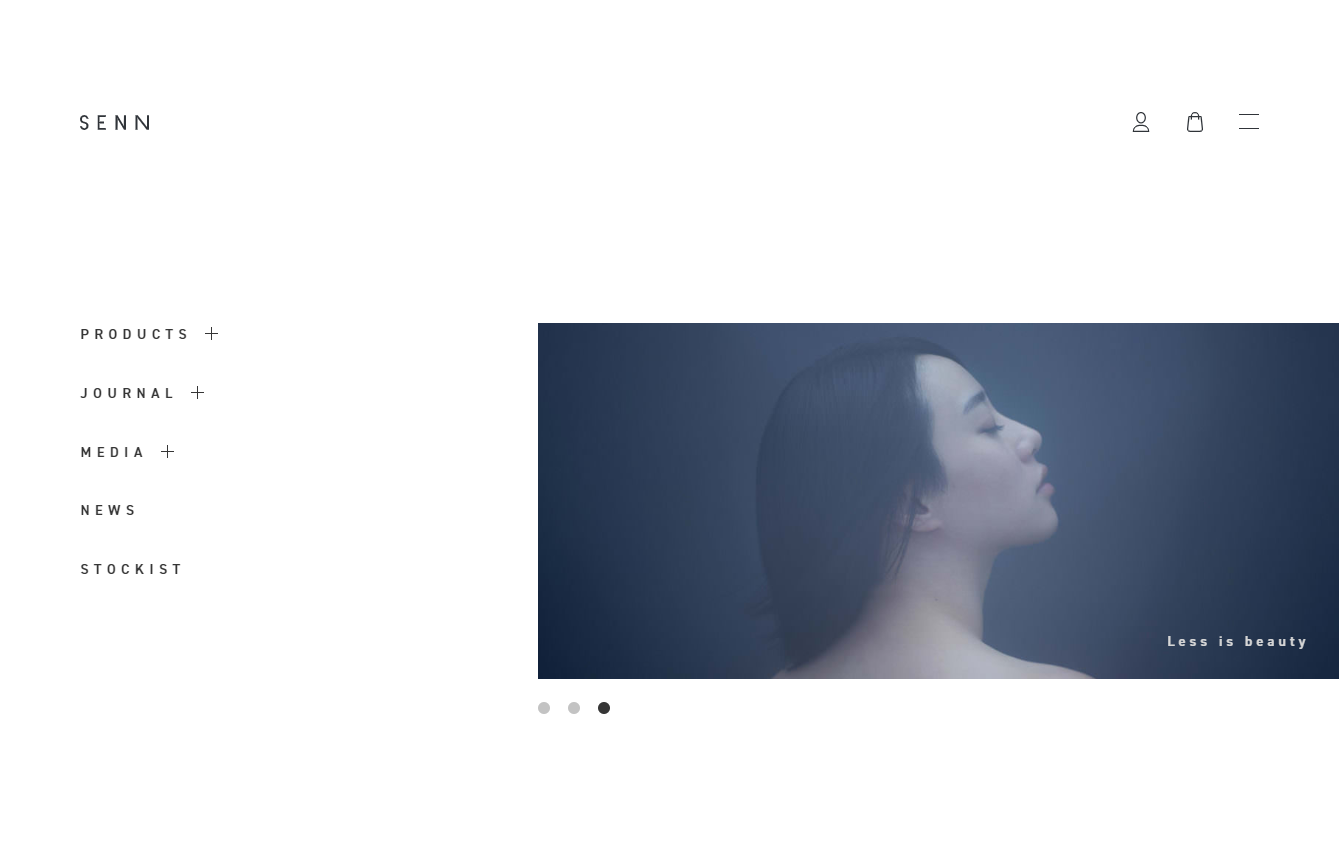
SENN

スキンケア用品のホームページ。
Less is beautyのコンセプトで、余白や写真で商品の世界観が表現されています。
シンプルなホームページを探す方法
最後に、シンプルなホームページを探す際に、役立つギャラリーサイトを幾つか紹介します。
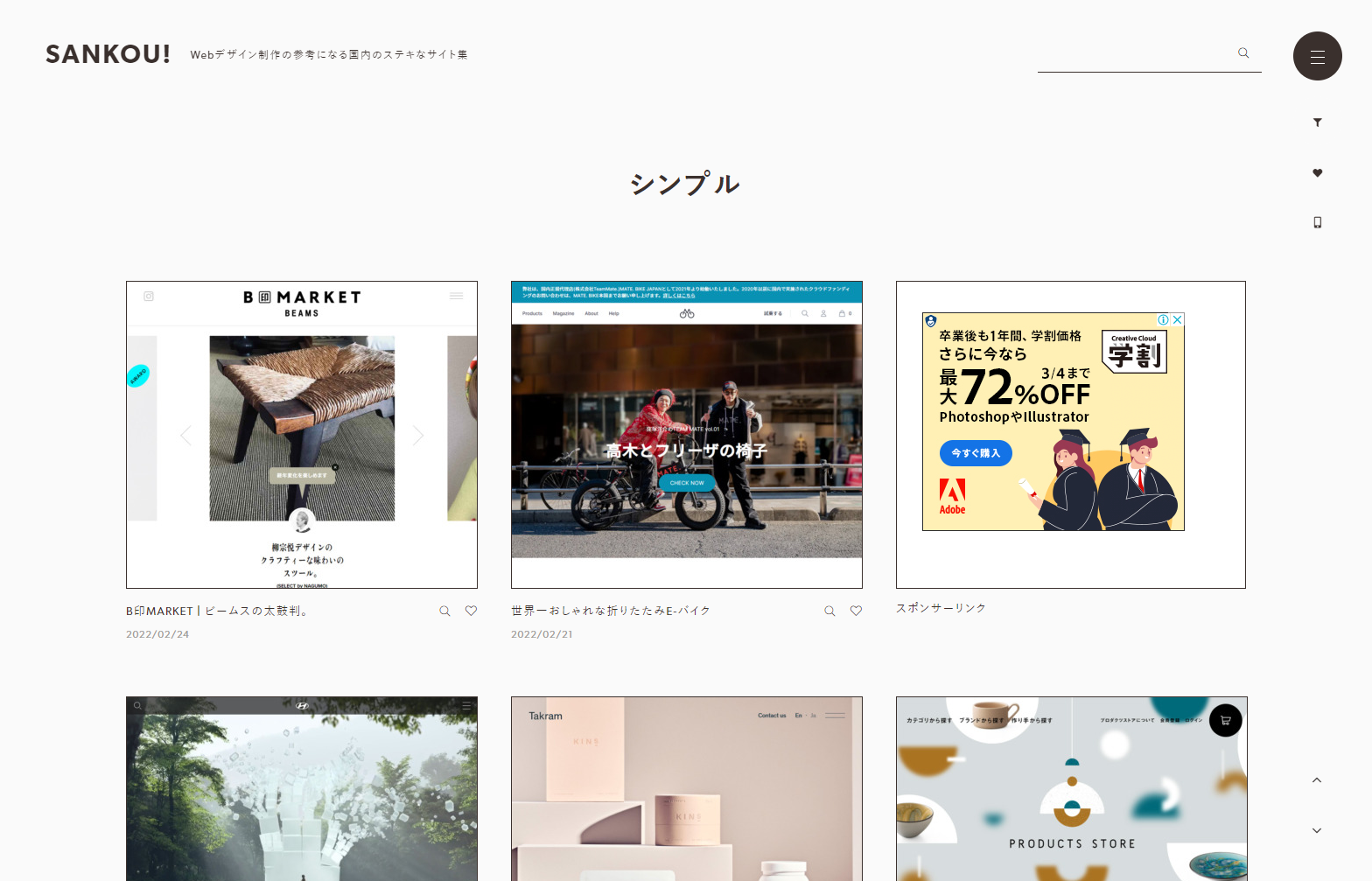
SANKOU!

参考:https://sankoudesign.com/category/simple/
SANKOU!は、ホームぺージの参考となる国内サイトを集めたギャラリー・リンク集です。
国内のシンプルなホームページも多くまとめられており、カテゴリーを絞ることで、シンプルなサイトのみ調べることもできます。
awwwards

awwwardsは、優れたホームぺージのデザインを表彰するギャラリーサイトです。
世界中で最も知名度のあるギャラリーサイトで、クオリティの高いサイトが毎日投稿されています。
muuuuu

muuuuuは、クオリティの高い縦長のサイトを集めたギャラリーサイトです。国内サイト9割、海外サイト1割の割合で、シンプルでクオリティの高いサイトのみ掲載されています。
まとめ:シンプルさの追求が成果の出るホームページを創る
星の王子さまの著者であるサン=テグジュペリが遺した言葉に、「完璧がついに達成されるのは、何も加えるものがなくなった時ではなく、何も削るものがなくなった時である」という言葉があります。
削りに削って残ったものが、本当に必要なモノであり、シンプルだからこそ、疎かにできないため完璧を生むという考え方です。目的や本質を理解し、本当に必要なモノのみで構成されたシンプルなホームページは、成果の期待できるものになるでしょう。
Web制作ならアズシエルにご相談ください。
Web制作パートナーとしてサイトの企画からデザイン、運用まで支援します!Webサイト制作についてはこちらからサービスをご確認ください!

この記事をSNSでシェアする!