Bootstrapって臭うの!?
※もちろんBootstrap自体が臭うわけではありません(笑)
ノンデザイナーな私ですが、そんな私が意識を注力しすぎなくても効率的にモバイルファーストなレスポンシブ対応サイトが作成できるフロントエンドなフレームワーク、それがBootstrapです。
これはフレームワーク内で考慮されている、12カラムに分割されたグリッドシステムという考え方や、ボタン・カードといったコンポーネントがあるおかげ。
他にも、Sass変数やmixinといった機能も備えており、作成者の開発速度を格段に上げるサポートをしてくれます♪
Bootstrapを使用したサイトは多く、利用者が非常に多い便利なツールな一方、「このサイト、どこかで見たことあるな…」といった、デザインやレイアウトになりがちな難点を持っています。
エンジニアやプログラマな方の中には「Bootstrap臭」なんて言葉を聞いたことや使ったことがある方もいるのではないでしょうか。
しかしながら、ノンデザイナーな方が一からデザインやレイアウトの基礎を学んでいくには時間も労力も必要です。
そこで、今回はBootstrapをダウンロードした後にcssファイルをカスタマイズしてあげることで、その「Bootstrap臭」を少しでも緩和する方法を検討できればと思います。
※執筆時点では、Bootstrap v5.0.0-beta1となります。
Bootstrapを導入してみる
まずはBootstrapが使えないといけません。
Bootstrapの導入にはCDN、パッケージマネージャ、ダウンロードなど様々な方法があり、すぐサイト作成にとりかかることができます。
今回は、Bootstrap内のcssファイルをカスタマイズする必要がありますので、ダウンロードの際の導入方法になります。
Bootstrapのサイト内のダウンロードをクリックし、zipファイルを展開します。
「dist/css/」フォルダの中にある「bootstrap.css」を利用しましょう。
※「scss/」フォルダ内のscssファイルを編集し、コンパイルしてやることで同様の結果を得られますが、今回は説明のしやすい方法をとっていることをご承知おきください。
bootstrap.cssファイルをお使いのプロジェクトにコピーし、以下を該当するhtmlファイルに記載します。
<link rel=”stylesheet” href=”bootstrap.css”type=”text/css” />
htmlファイルのbody内にh1タグなりpタグなりを追加して、確認してみてください。
変化を確認したい場合はcssファイルの82行目でh1タグ、126行目でpタグの編集が可能ですのでお試しください。
これでbootstrapのcss要素が使えるようになったことが確認できました♪
cssの見直し


既存のままの色味、丸みを帯びたボタン、まずはここから変えてみましょう。
プロジェクトによってコンセプトに応じた配色が必要になりますが、bootstrapに完全に依存するとある程度限られた色味しか使えません。これはcssファイルの8行目にルール化されているので参照してください。
:root {
–bs-blue: #0d6efd;
–bs-indigo: #6610f2;
–bs-purple: #6f42c1;
–bs-pink: #d63384;
–bs-red: #dc3545;
–bs-orange: #fd7e14;
–bs-yellow: #ffc107;
–bs-green: #198754;
–bs-teal: #20c997;
–bs-cyan: #0dcaf0;
–bs-white: #fff;
–bs-gray: #6c757d;
–bs-gray-dark: #343a40;
–bs-primary: #0d6efd;
–bs-secondary: #6c757d;
–bs-success: #198754;
–bs-info: #0dcaf0;
–bs-warning: #ffc107;
–bs-danger: #dc3545;
–bs-light: #f8f9fa;
–bs-dark: #212529;
}
プロジェクトで適用したいデザインを基にここの値を変更しましょう。
変更した場合は、一括置換でcssファイル内を同じ色味に変更することをお忘れなく。
次にボタン要素ですが、わずかに丸みを帯びたボタンが臭さを出してしまっています。これはcssファイルの2877行目にある「border-radius」が原因です。この値を変更してやりましょう。
この2つを変えてやるだけでもだいぶ雰囲気がかわるのではないでしょうか。
.btn {
//border-radius: 0.25rem;
border-radius: 0;
}


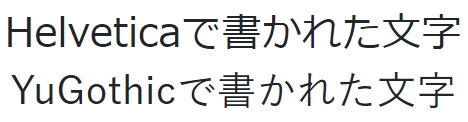
続いて、フォントについて検討してみましょう。Bootstrapは欧文をベースに作られているフレームワークなので、それを文字構造の違う日本語に適用した際に妙な違和感が発生してしまうものと考えられます。そもそも、欧文と比較して和文では文字の要素が多いため、複雑で単調に見えてしまうところがあります。
そこで、以下のフォントを採用し先頭に追記してみてはいかがでしょうか。フォント一つ変えてやるだけでもサイト全体のイメージは大きく変わるため、検討の余地があるかと思います。
font-family: “游ゴシック Medium”, YuGothic, YuGothicM;
游ゴシック体は、Windows10ではメイリオに代わってシステムフォントとして採用されているフォントで、メイリオと比べてやや字体が細目という特徴があるので、キャプションや本文、小見出しから大見出しまで多岐にわたる用途に使えます。
その他にも行間、字間、字の水平方向の配置などBootstrap臭さは挙げればキリがないかと思います。
普段からデザインに取り組まれている方からしたら、Bootstrapはグリッドシステムだけ使えばいいんだよ!
とか言われてしまいそうですが、それだとあえてBootstrapを使っている意味もなくなってしまいますし、先ほど述べた一からデザインやレイアウトの基礎を学ぶ時間も取りにくいかと思います。
既存のBootstrapを自分好みに案件ごとカスタマイズして、臭みの少ないサイト作成の一助となれば幸いです◎
Web制作ならアズシエルにご相談ください。
Web制作パートナーとしてサイトの企画からデザイン、運用まで支援します!Webサイト制作についてはこちらからサービスをご確認ください!

この記事をSNSでシェアする!