【2022年】最新のWebデザイントレンド予想10選
Webサイトのデザイントレンドは目まぐるしいスピードで変化しています。
今回は、そんな最新のデザイントレンドをいち早く取り入れるために、2022年に流行るかもしれないWebデザイントレンドをご紹介します。
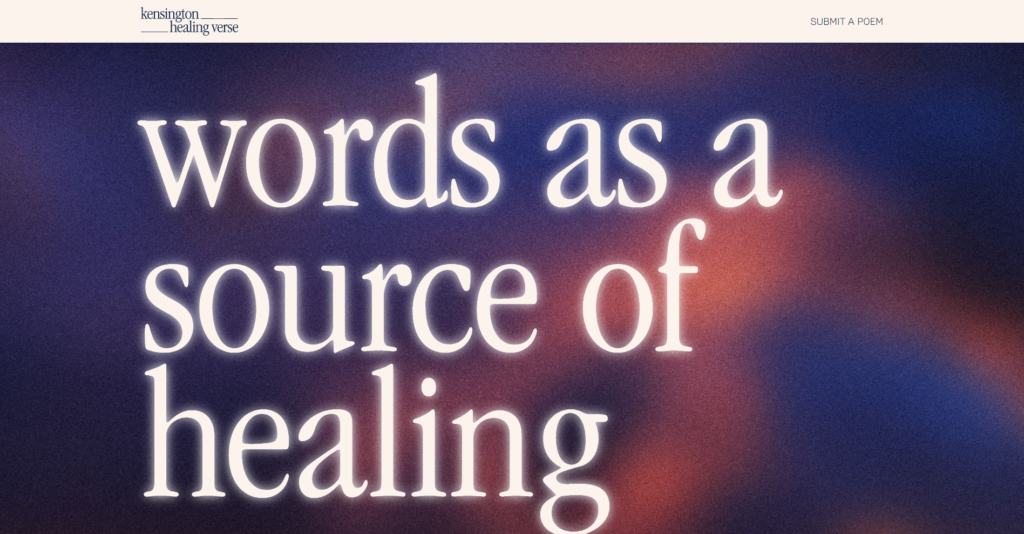
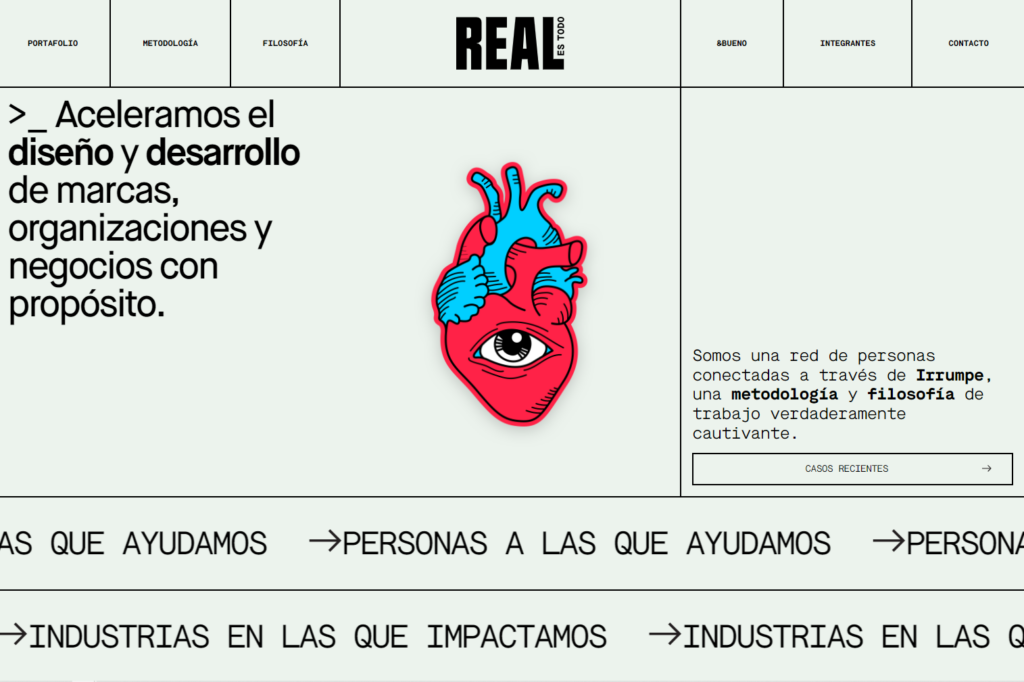
1.大胆なフォント

大胆なフォントは可読性が高く、即座にメッセージを認識することができます。
画像はイメージを伝えるのに有効な手法ですが、メッセージを伝える一番の方法はフォントを大胆に大きく表示することです。
「ブランドイメージを伝えるには画像」を、「ブランドメッセージを伝えるにはフォント」が適しています。
参考:https://www.kensingtonhealingverse.com/
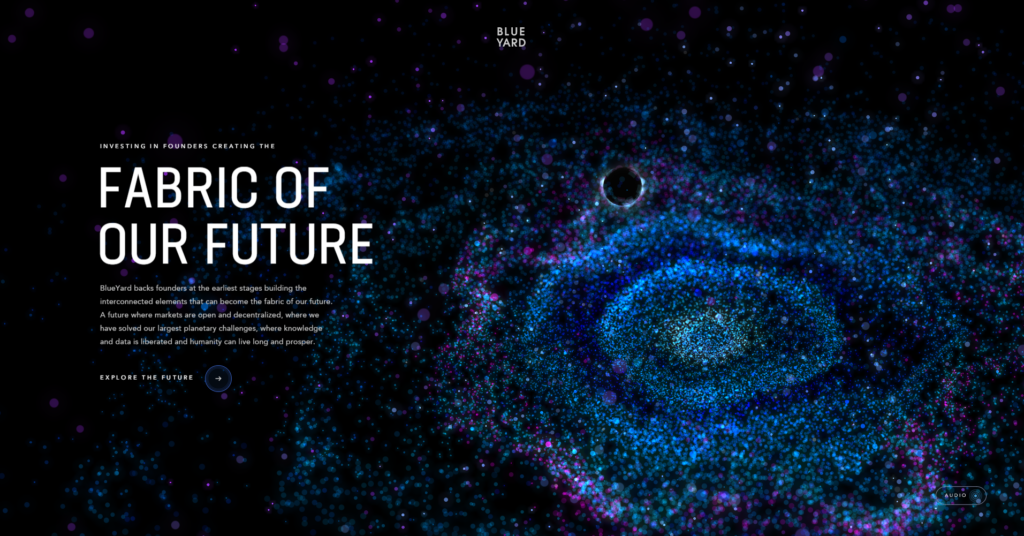
2.未来的なデザイン

WEB3.0の時代が始まり、NFTやメタバースが今後話題になることから、未来的なデザインがトレンドになる可能性があります。
カラフルなデザイン、宇宙っぽさ、3D表現、ネオンカラーなどを組み合わせ、これまでにはない未来的なサービスであることを表現します。
3.ダークモード

サイトに黒の背景を使用することは多くのメリットをもたらします。
プレミアム、ラグジュアリー、プロフェッショナル、信頼など、これらのイメージを簡単に付与することができます。
また、競合との差別化も容易です。
しかし、暗い背景を使用するときには、いくつか注意する必要があります。
ひとつは、面積の広いの明るい白色を使わないことです。これを使った場合、見る人にとってはまぶしすぎる可能性があります。
もうひとつは、テキストを太字などではっきりと見えるようにすることです。線の細い明朝体などは文字が見えにくいため、特に注意が必要です。
参考:https://www.liamforshort.com/
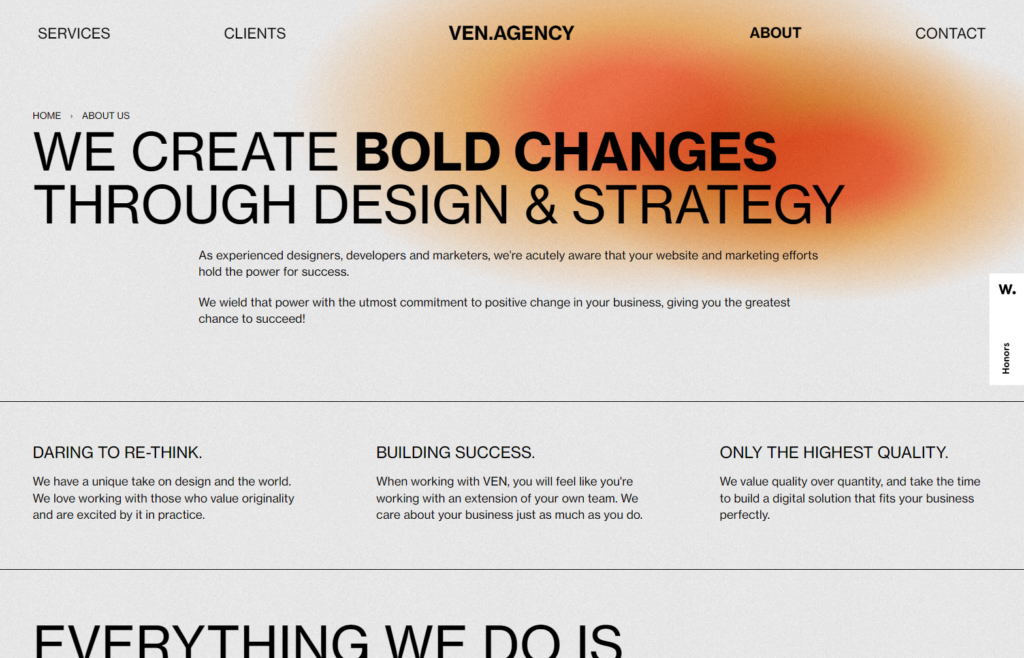
4.ネガティブスペース

ネガティブスペースとはデザインの余白のことです。
ネガティブスペースを有効に使うことで、読みやすさや向上させたり、ユーザーの目線を画像やテキストに誘導させ、インパクトを与えることができます。
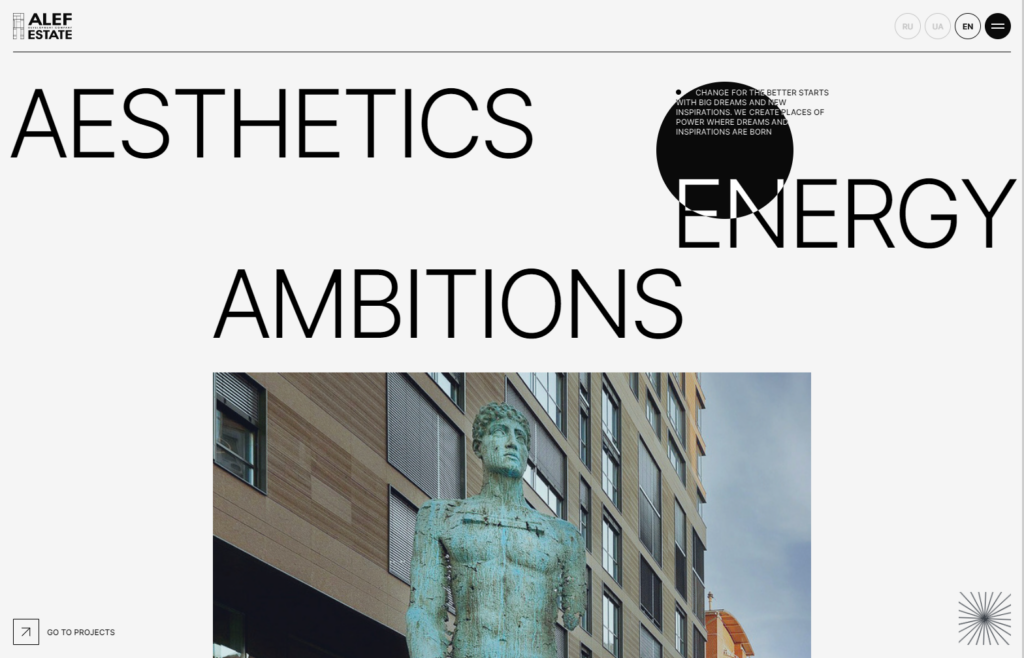
5.円形ポインター

円形ポインターはマウスの代わりに、円形のポインターが画面内を移動し、クリック可能な要素に合わさると拡大されたり、色が変わったり、吸い付いたりするものです。
円形ポインターを利用することで、デザイン性を損なうことなく、ユーザビリティの向上が可能です。
参考:https://alef-estate.com/en/
6.ブルータリズム

ブルータリズムは、1950年頃に定義された、建築理念のことで、荒々しさを残した打放しのコンクリートが特徴の建築物のことをいいます。
装飾などを徹底的に除外して、素材そのものを建築として全面的に打ち出すデザインスタイルです。
完全に装飾を除外することはできませんが、装飾やビジュアル要素を極力減らし、線やテキストでサイトをデザインすることでインパクトを与えることができます。
7.ノイズ背景

ノイズ背景はざらざらとしたような質感が特徴の背景テクスチャです。
背景にノイズを与えることで、紙のような温かみのある印象と質感を簡単に与えることができます。
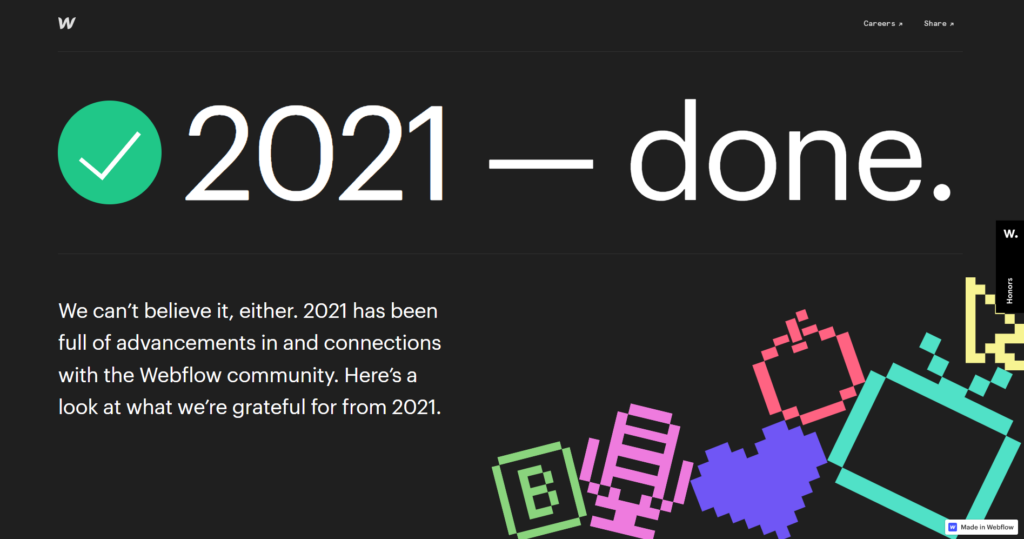
8.レトロスタイル

レトロスタイルはフラットなスタイルに、分かりやすいレイアウト、大胆にポップな色を使ったデザインです。
柔らかくて懐かしいフォント、フラットで素朴なパステルカラーなどを利用して、親しみやすさや親密なイメージを創り出します。
写真やグラデーションなどでゴテゴテに装飾された現代サイトと、差別化を図ることができます。
参考:https://webflow.com/year-in-review/2021
9.ブルー系の配色

2022年、パントンが発表するカラー・オブ・ザ・イヤーに選ばれたのは、紫がかったブルー色です。
パントン・カラー・オブ・ザ・イヤーはその年のグラフィックデザイン、建築、ファッションなど多くのデザイナーやクリエイターに影響を与えます。
Awwwards(Webデザインを表彰する機関)の2022年受賞作品に、ブルーカラーが採用されている割合が多いことから、1年を通じてトレンドになる可能性があります。
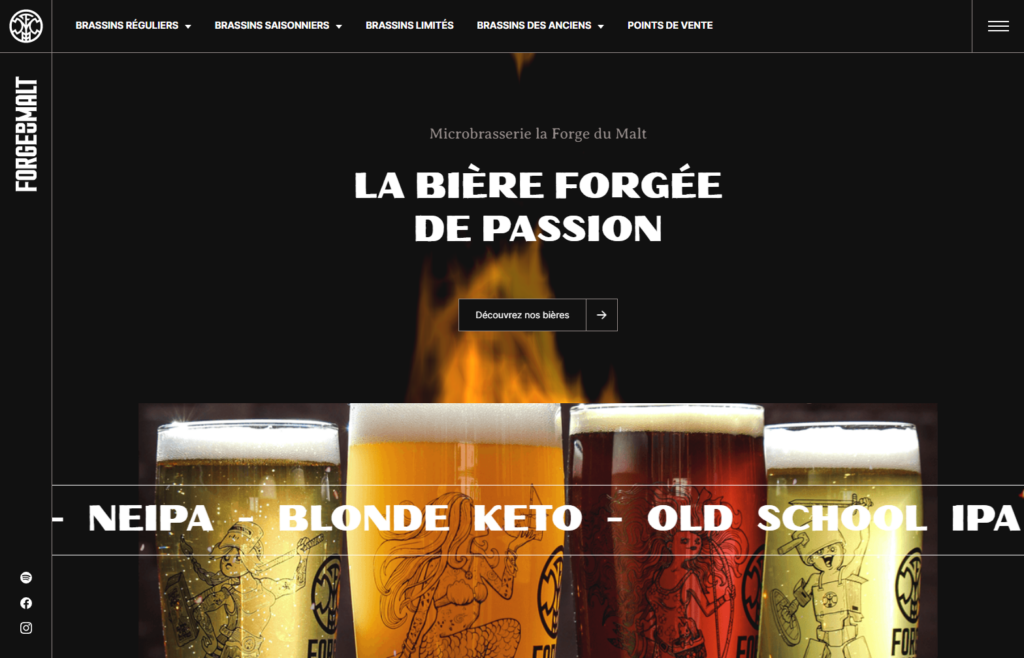
10.ラインワーク

どこか懐かしさを感じさせるデザイントレンドがラインワークです。
セクション、ヘッダー、フッターなどを線で区切ったり、全体的にダイナミックなデザインが特徴です。線の太さを変えたり、線画を加えることで印象を変えることができます。
参考:https://www.laforgedumalt.com/
まとめ
いかがだったでしょうか。
デザイントレンドを幾つか並べてみると、共通のデザイン手法が使われていることが分かります。
2022年は、特に2つのデザイントレンドに注目が集まります。
一つは、「グラデーションや3Dを使った未来的なゴテゴテのデザイン」。
もう一つは、それと差別化を図る「シンプルでインパクトのあるタイポグラフィを中心としたデザイン」です。
今回紹介したデザイントレンドが、少しでも制作のヒントになれば幸いです。
Web制作ならアズシエルにご相談ください。
Web制作パートナーとしてサイトの企画からデザイン、運用まで支援します!Webサイト制作についてはこちらからサービスをご確認ください!

この記事をSNSでシェアする!