WebサイトのUXを成功させるため5段階モデルとは
前回の記事では、UXの重要性についてご紹介しましたが、今回は、WebサイトのUXデザインを成功させるためのフレームワークの一つ、「UXの5段階モデル」についてご紹介したいと思います。
UXの5段階モデルとは

UXの5段階モデルとは、UXデザイナーのJesse James Garrett氏がウェブ戦略向けの(ユーザーエクスペリエンスの要素)として、2000年に考案したものです。
5つの階層について
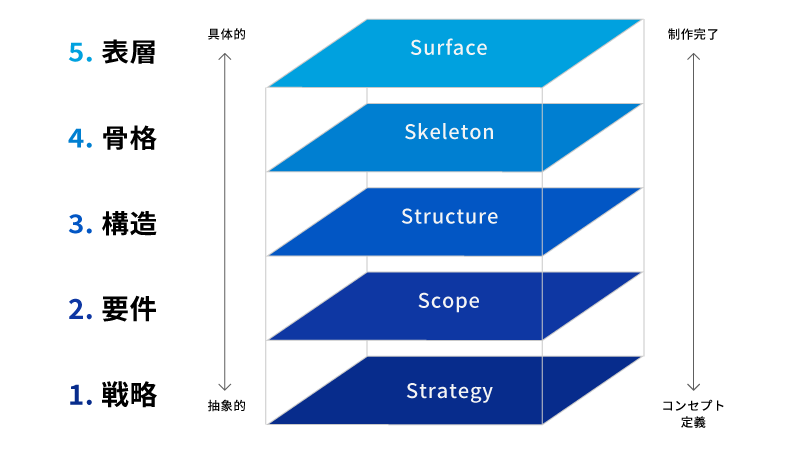
UXの5段階モデルは、5つの階層に分かれており、下から上に向かってアイデアを具体的な形にするフレームワークです。
各階層の特徴と、階層毎に行う作業についてご紹介していきます。
- 戦略(Strategy)
- 要件(Scope)
- 構造(Structure)
- 骨格(Skeleton)
- 表層(Surface)
1.戦略(Strategy)
一番下の階層は戦略を考え、ユーザーニーズの把握やサイトの目的を決定します。UXはユーザーを第一として考えるため、ユーザー調査でサイトを使用する人を理解することが重要です。
ここでの目標は、ユーザーニーズと、Webサイトの目的を定義することです。
戦略でやること
- ユーザーニーズ調査
- 競合・業界調査
- 目的・ゴールの設定
2.要件(Scope)
次の階層は要件です。どのようなサイトを作るのか機能やコンテンツを決定します。ここでは、「戦略」で考えたユーザーの需要とサイトの目的を満たしていることが重要です。
要件でやること
- ペルソナ
- カスタマージャーニーマップ
- Webサイトに含まれる機能とコンテンツの決定
- ユーザーニーズと目的の両方を満たすコンテンツ要件
3.構造(Structure)
中間階層は構造です。ユーザーにどのようにサイトを操作してもらうのか、直感的にコンテンツへアクセスできるサイト構造や導線を設計します。
構造でやること
- Webサイトの構成、情報の優先順位付け
- 情報設計(インフォメーションアーキテクチャ)
- サイトマップ
4.骨格(Skeleton)
骨格はサイトのレイアウト(UI)を設計します。ユーザーが快適にサイトを利用し、目的が達成できるための機能を詳細に設計します。
骨格でやること
- ワイヤーフレーム
- インターフェースデザイン
- プロトタイプ
5.表層(Surface)
表層はビジュアルデザインです。サイトがどのように見えるのかを決定し、レイアウト、タイポグラフィ、カラーなどのユーザーから見たサイトの姿を作成します。
表層でやること
- ビジュアルデザイン
- コーディング
- 機能実装
抑えておきたいポイント

UXの5段階モデルについて、各階層の特徴を理解したところで、全体を通じて理解しておきたいポイントをご紹介します。
各レイヤーは下のレイヤーに依存する
各階層は下の階層に依存しています。そのため、最下層である「戦略」が適切でない場合は、全ての階層で代償を払うことになります。
事前にユーザー調査をしっかりと行い、ユーザーニーズを把握しておくことが重要です。
必要に応じて階層を戻す
「表層」の進行中に不要なコンテンツを削除したり、機能を新たに追加したいという可能性があります。
その場合は、一度決定したことだからと固定的になってしまうと、誰も欲しがらないモノを作ってしまったり、機能が不足してしまうことが考えられます。
「表層」で機能を追加したい場合は、一度「構造」に戻ることで、より良いサイトを作ることができます。
まとめ:UXの5段階モデルを活用して効率や制度を高めよう
今回紹介したUXの5段階モデルは、ウェブサービスやアプリ以外のプロダクトにも使える汎用性の高いフレームワークです。
実施する際は、基盤となる戦略レイヤーはもちろん、全てのレイヤーでユーザー目線のデザインを忘れないようにしましょう。
作業の効率やプロダクトの制度を高めることができる分かりやすいフレームワークとなっておりますので、ぜひ活用してみてはいかがでしょうか。
参照資料:
http://www.jjg.net/elements/translations/elements_jp.pdf(日本語訳)
Web制作ならアズシエルにご相談ください。
Web制作パートナーとしてサイトの企画からデザイン、運用まで支援します!Webサイト制作についてはこちらからサービスをご確認ください!

この記事をSNSでシェアする!