ホームぺージのデザインクオリティが簡単に上がる4つのテクニック
今回は、ホームページのデザインクオリティを上げるために、意識したい4つの項目をご紹介します。
下記の4つを意識するだけで簡単にデザインのクオリティをあげることができます。
1.使う色を3色に絞る

ウェブサイトで使用する色を3色に絞ります。
背景で1色。文字で1色。アクセントに1色。
もし、どうしても背景色を複数使いたい場合は、明るさ(明度)を調整することで、一色で複数の色をつくることができます。

例えば、白(#FFFFFF)を背景色とした場合、薄いグレー(#F5F5F5)は背景色として利用することができるでしょう。
クオリティの高いウェブサイトや人気サービスの多くはこの手法を採用しています。
アクセントカラーに関しては、ブランドカラーなどを利用するとよいでしょう。
2.フォントを1種類に絞る

フォントは1種類に絞りましょう。
フォントの大きさや太さを情報の重要度によって使い分けていきます。
利用するフォントは、長文でも読みやすいフォント(ゴシック体、ヒラギノ角ゴシック、游ゴシック、Noto Sans)などがおすすめです。
本文で一般的でないフォントを利用した場合、多くの場合で読みにくいことが考えられます。
特殊なフォントをどうしても利用したいという場合は、キャッチコピーや見出しで利用すると良いでしょう。
もし、英単語を見出しなどで多く利用する場合は、日本語フォント+英数字フォントの組み合わせがおすすめです。
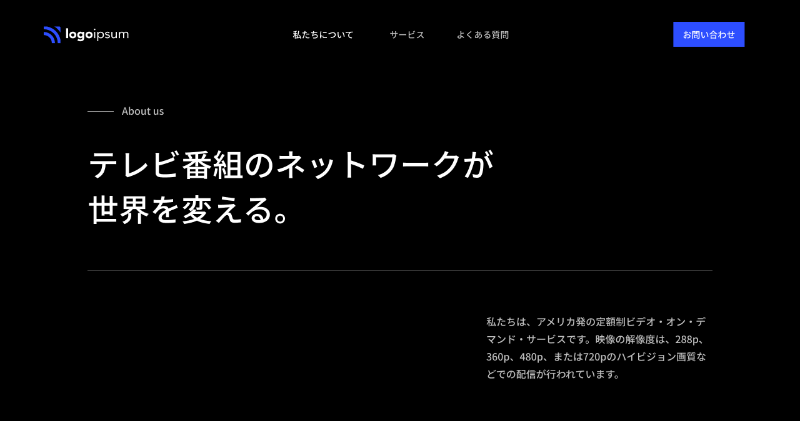
3.余白を大きくとる

余白はデザインクオリティを上げるために、最も意識する必要がある要素の一つです。
最初は抵抗がありますが、思い切ってコンテンツや文字の余白を広げることを検討してみてください。
余白を取ることで可読性が上がり、ユーザーはストレスなくコンテンツを読み込むことができます。
4.高品質な画像を使う

画像のクオリティは、ホームページのデザインクオリティに直結します。いくら素晴らしいデザインを作成しても、画像がぼやけてたり、微妙だったりすれば全てが台無しです。
ホームページに訪れるユーザーは企業やサービスの個性を知りたいため、可能であれば画像素材は使わず、オリジナル画像を用意することをオススメします。
まとめ
いかがだったでしょうか。今回ご紹介したテクニックはどれも基本的なことですが、クオリティに大きく影響する項目です。
ホームページを制作する際は、是非、参考にしてみてください。
Web制作ならアズシエルにご相談ください。
Web制作パートナーとしてサイトの企画からデザイン、運用まで支援します!Webサイト制作についてはこちらからサービスをご確認ください!

この記事をSNSでシェアする!